La vera domanda è: perché è importante che il tuo sito sia responsive? Tutto è iniziato qualche anno fa, e oggi è ormai un requisito imprescindibile per un sito web efficace: stiamo parlando del design responsive.
Se non hai idea di cosa significhi, nessun problema, a breve ne parleremo in modo molto semplice. Passeremo poi alle cose concrete: perché dovresti avere anche tu un sito responsive e cosa fare se quello che hai non lo è.
Cosa significa ‘sito Internet responsive’?
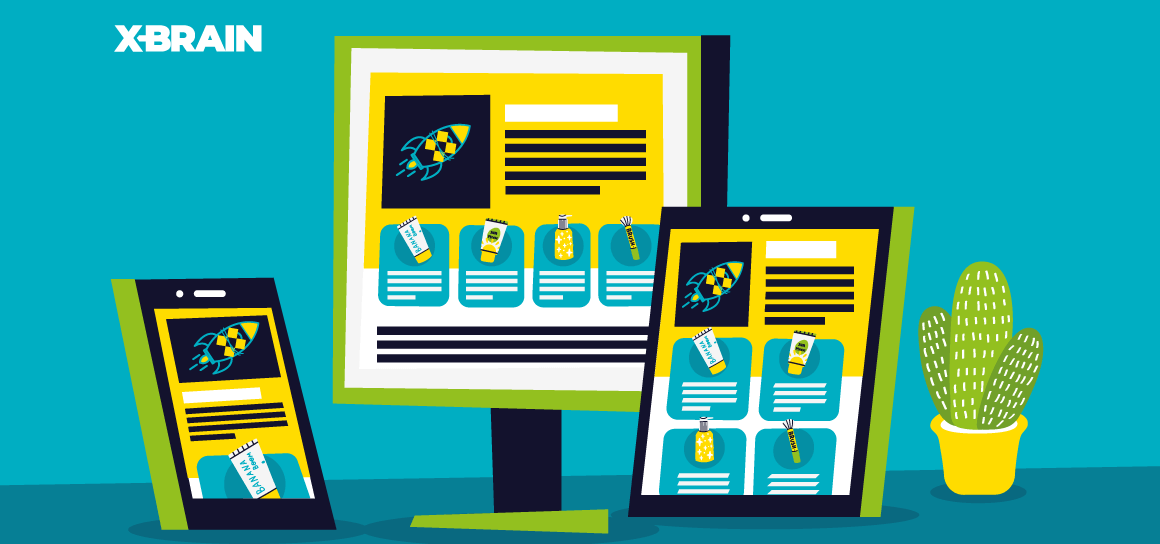
Significa che è stato progettato affinché risponda, o si adatti, alla tecnologia e al dispositivo utilizzato per visualizzarlo. Si tratta fondamentalmente di un sito web che si presenta bene in qualsiasi dimensione - da un grande monitor LCD per computer fisso a schermi più piccoli, tipo quelli di smartphone e tablet.
Il design reattivo assicura che tutti i visitatori del sito abbiano un'esperienza simile, indipendentemente dalle dimensioni del dispositivo utilizzato per visualizzarlo. Il Responsive website design (RWD) consente a chi progetta il sito di realizzarlo una sola volta e di pubblicare lo stesso contenuto ovunque, per tutti i dispositivi (potenzialmente incorporarlo anche in una app).
Si tratta di una filosofia di sviluppo web che consiste nel rendere le pagine di un sito in un formato efficiente, ottimizzato e di facile lettura per dispositivi diversi e browser web su differenti piattaforme.
Responsive oggi significa usabile
Per molti è diventato scontato parlare di siti responsive, ma fino a qualche anno fa non lo era affatto. Sono tantissimi i professionisti e le aziende che ancora oggi non dispongono di un sito con design responsive. La cosa è piuttosto grave, visto il peso che sta assumendo agli occhi di Google e degli altri motori di ricerca in generale. Senza dimenticare il beneficio per gli utenti!
Rispetto all'approccio tradizionale di progettazione - che prevedeva la visualizzazione delle pagine web solo su PC desktop o laptop -, il responsive design utilizza una varietà di caratteristiche e funzionalità di sviluppo moderne per fornire una visione ottimale delle pagine del sito su dispositivi di ogni genere. Parliamo soprattutto degli smartphone, che ormai sono tutto meno che semplici telefoni: si sono trasformati in estensioni delle nostre braccia.
E allora, cosa pensi accadrebbe se i tuoi utenti entrassero nel tuo sito da cellulare e si accorgessero che … è innavigabile? Se ne andrebbero senza nemmeno salutare, ma non è colpa loro, sei tu che ti devi aggiornare.
Ora ti diamo una statistica che ti aiuterà a capire perché dovresti davvero farlo: Statista.com (una fonte super autorevole in fatto di statistiche), ha riportato che oltre il 59% di tutto il traffico web a livello mondiale è generato da mobile!

Forse però la statistica che dovrebbe davvero farti riflettere è un’altra: il 67% degli utenti da smartphone abbandona un sito se la sua navigazione è difficoltosa e frustrante.
Se un sito non è responsive la frustrazione, credici, è quasi immediata. Cliccare un pulsante diventa difficilissimo, scrivere per fare una ricerca interna, non ne parliamo nemmeno. Se poi il sito è un e-commerce, inutile sperare di fare vendite o vederle aumentare se il sito non è responsive e perfettamente navigabile.
Responsive Web Design vs. Web Design tradizionale
Un esempio di pagina non reattiva è una pagina che si legge bene sui browser desktop ma che ha un testo molto piccolo oppure proprio illeggibile sugli smartphone, spesso a causa della presenza di troppe colonne o immagini troppo grandi per adattarsi alla limitata larghezza del display. Insomma, come si sviluppavano i siti web dieci anni fa, quando bastava fare riferimento alla risoluzione minima utilizzata dalla maggior parte degli utenti del web.
Al contrario, con il responsive design, un’agenzia web e i suoi sviluppatori non devono concentrarsi sulle specifiche dimensioni del display perché il loro codice web responsive è già progettato per adattarsi, presentando layout diversi in base alle dimensioni del display e alle capacità del dispositivo mobile o del PC. E questo ha cambiato molto il lavoro rispetto a dieci anni fa: oggi, per ogni sito devono essere considerate almeno le tre versioni.

Responsive o adattivo?
Ecco un altro termine che potrà sembrarti poco familiare: “adaptive”. Con questa parola si indica qualcosa di molto simile al responsive. Un sito adattivo, infatti, presenta la stessa capacità del responsive di adeguarsi al dispositivo di riferimento. La differenza sta nel fatto che negli adaptive il sito non è fatto semplicemente per “cambiare dimensioni”, ma per adattarsi all’esatto dispositivo utilizzato dal visitatore.
Grazie a uno script sul web server viene riconosciuta la tipologia di dispositivo dell’utente, di conseguenza la versione del sito caricata sarà quella specifica per quel device. Ciò significa che, mentre nel caso del sito responsive esiste una sola versione del sito, nel caso dell’adaptive ne esistono almeno 3: una per smartphone, una per tablet e una per desktop.
È utile un sito adaptive? In realtà non è davvero una scelta ottimale. Se quasi tutti sviluppano siti web responsive, ci sarà un perché: se domani si svegliasse il genio di turno e inventasse una nuova tecnologia con sviluppo di device innovativi, un sito responsive sarebbe già pronto ad adattarsi, mentre quello adaptive… No!
E cosa ne pensa il Signor Google?
Perché Google è diventato il miglior motore di ricerca al mondo, il più famoso e utilizzato? Te lo sei mai chiesto? Noi siamo piuttosto sicuri che sia perché ha sempre messo al centro l’utente e le sue esigenze. Google riesce a soddisfare gli utenti proponendo loro siti che hanno le risposte che cercano in un contesto grafico piacevole, immediato e non confusionario.
Proprio per questo motivo Google ha adottato la famosa politica mobile first. Google è perfettamente a conoscenza delle statistiche di cui ti abbiamo parlato (sicuramente ci era arrivato prima di Statista.com). Per questo non permette più ai siti non responsive e/o non ottimizzati per l’esperienza mobile di posizionarsi in prima pagina ed avere visibilità.
Questo accade perché Google sa che la qualità dell’esperienza utente su un sito non responsive causa frustrazione e problemi al visitatore. Insomma, se non sei responsive oggi, corri il serio rischio di non essere competitivo sul web.

Il mio sito non è responsive: cosa faccio?
Niente panico. Sì, è vero, abbiamo appena detto che non avere un sito responsive oggi è un vero problema, ma sappi che ci sono due soluzioni che puoi adottare:
- Se il tuo sito non è responsive si può intervenire per farlo diventare tale, senza danneggiare i suoi equilibri e con la possibilità che Google lo tenga molto più in considerazione in futuro.
- Se il tuo sito non esiste ancora, ma stai per lanciarlo, assicurati che venga sviluppato in responsive per ottenere il massimo della visibilità e dei risultati.
In entrambi i casi, rivolgiti a un’agenzia web professionale in grado di seguirti al meglio.